0️⃣ 왜 switch문인데?조건문은 우리가 일반적으로 사용하는 if else 문과 switch문이 있다. 처음 코딩을 배울 때는 그냥 if else문만 쓰면 되는 걸 왜 번거롭게 또 switch문을 배워 사용해야되는지 몰랐다. 대충 이야기를 듣자하니 "switch문이 더 성능이 좋대" 였다. 손에 익어야 쓰지~ 라며 막연하게 if else문 위주로 사용하던 나였는데 어느날 switch문의 간편함을 깨닫고 '그래, 성능도 더 좋은 switch문을 써보자.' 라는 다짐과 함께 switch문을 익혔고 이제는 switch문이 조금 더 편해졌다. 그렇다면 구체적으로 왜 switch문이 더 좋은지 알아보겠다. 1️⃣ if else문부터 보자.fun lunch(점심메뉴) { if(점심메뉴 == "떡볶이"){ ..
전체

❓ 콜라문제(중략) 이 문제는 빈 병 a개를 가져다주면 콜라 b병을 주는 마트가 있을 때, 빈 병 n개를 가져다주면 몇 병을 받을 수 있는지 계산하는 문제입니다. 기존 콜라 문제와 마찬가지로, 보유 중인 빈 병이 a개 미만이면, 추가적으로 빈 병을 받을 순 없습니다. 상빈이는 열심히 고심했지만, 일반화된 콜라 문제의 답을 찾을 수 없었습니다. 상빈이를 도와, 일반화된 콜라 문제를 해결하는 프로그램을 만들어 주세요.콜라를 받기 위해 마트에 주어야 하는 병 수 a, 빈 병 a개를 가져다 주면 마트가 주는 콜라 병 수 b, 상빈이가 가지고 있는 빈 병의 개수 n이 매개변수로 주어집니다. 상빈이가 받을 수 있는 콜라의 병 수를 return 하도록 solution 함수를 작성해주세요.💡 풀이// a개의 빈 콜라..
0️⃣ 객체지향프로그래밍? 클래스?코틀린은 자바와 같이 객체지향 프로그래밍을 언어인데, 이는 객체를 만들고 사용하며 적극 활용하는 언어임을 알 수 있다. 객체지향 프로그래밍은 OOP(Object Oriented Programming)이라고도 하며 모든 데이터를 Object, 즉 객체를 취급하여 처리하는 것이다. 그리고 이 객체는 속성과 메서드를 포함해야 하는데 이를 도와주는 것 설계도가 바로 클래스다. 클래스는 객체를 정의하는 틀 또는 설계를 의미하는데 좀 더 쉽게 설명하자면 붕어빵을 만들어내는 틀, 붕어빵 기계와 같다고 보면 된다. 고로 객체는 클래스를 인스턴스화한 데이터 덩어리를 의미하게 되고 객체와 클래스 인스턴스는 서로 바꾸어 사용할 수 있다. 객체지향 프로그래밍을 하려면 클래스를 잘 사용해야하며..

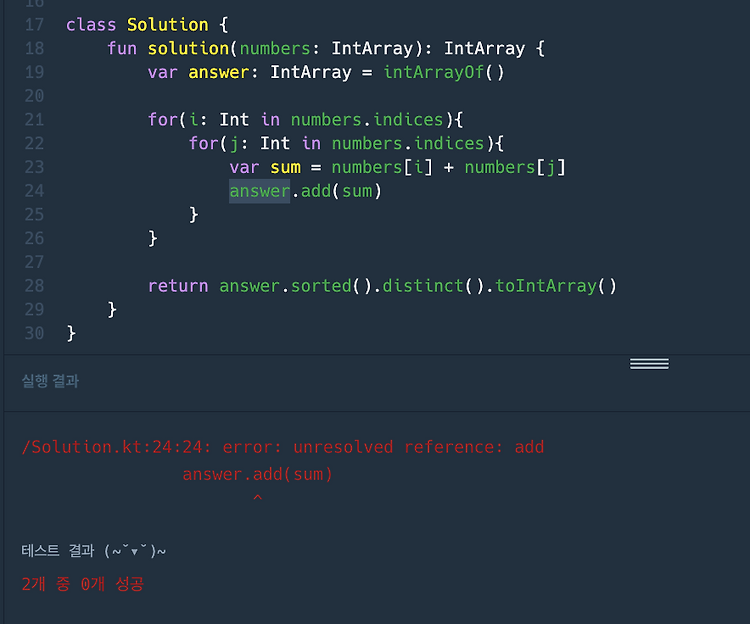
⛔ 문제사항어김 없이 프로그래머스에서 코딩테스트 문제를 풀고 있는데 이러한 에러가 발생했다. IntArray 타입의 answer 배열에 add() 함수가 작동하지 않는 것이었다. ✅ 해결방안이는 array의 특징 때문인데, array는 정적 타입으로 사이즈가 고정되어 추가나 삭제가 불가능하기 때문에 add 함수가 작동하지 않는 것이었다. 나는 mutableListOf로 조작이 가능한 동적 배열로 재선언하여 문제를 해결했다. ❗출처참고 사이트 : https://withhamit.tistory.com/73 [Kotlin] List, MutableListKotlin은 변경 가능한 리스트와 변경 불가능한 리스트를 구분한다. 위와 같이 List 자료형을 쓰는 경우 add 함수를 사용할 수 없다.add 함수를 사용..
❓ 문자열 내 마음대로 정렬하기문자열로 구성된 리스트 strings와, 정수 n이 주어졌을 때, 각 문자열의 인덱스 n번째 글자를 기준으로 오름차순 정렬하려 합니다. 예를 들어 strings가 ["sun", "bed", "car"]이고 n이 1이면 각 단어의 인덱스 1의 문자 "u", "e", "a"로 strings를 정렬합니다. 💡 풀이class Solution { fun solution(strings: Array, n: Int): Array { return strings.sortedWith( compareBy({ it[n] }, { it }) ).toTypedArray() }}strings 배열 안에 담긴 값을 비교하기 위해 다중조건을 통해 비..

0️⃣ 프로세스란?프로세스는 현재 실행중인 프로그램을 의미한다. 프로그램 그 자체는 보조기억장치에 보존되어있는 데이터지만 이 프로그램을 RAM에 적재하여 실행하는 순간 프로세스라고 부른다.예를 들어 메모장이라는 프로그램은 우리가 실행하지 않는 이상 그저 프로그램으로 존재할 뿐이다. 더블클릭하여 실행하는 그 순간 프로세스가 되는 것이다. 이렇게 사용자가 보는 앞에서 실행되는 프로세스는 포그라운드 프로세스 (Foreground Process), 사용자가 보지 못하는 뒤에서 실행되는 프로세스는 백그라운드 프로세스(Background Process) 라고 부른다.1️⃣ PCB운영체제는 번갈아가면서 실행되는 프로세스의 실행 순서를 관리하고 CPU 등과 같은 자원을 배분하는데, 이를 위해 PCB를 이용한다. PCB..

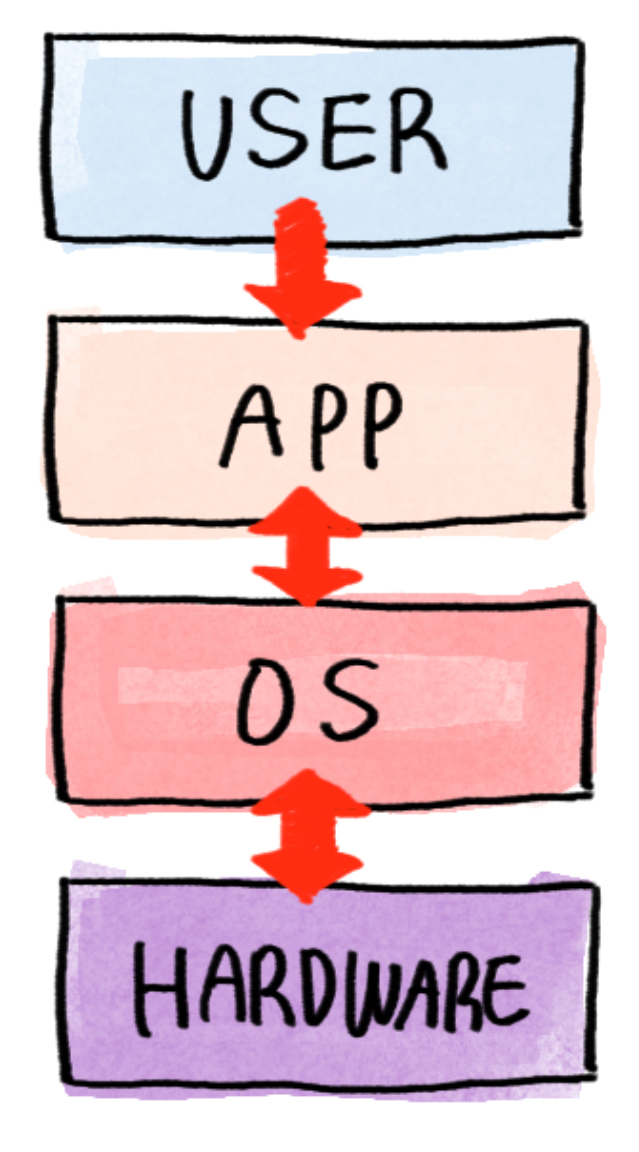
0️⃣ 운영체제란?운영체제는 OS라고 부르기도 하는데, 이는 Operating System의 약칭이다. 컴퓨터 시스템의 핵심 소프트웨어로 현존하는 프로그램 중에서 가장 규모가 큰 프로그램 중 하나다. 사용자와 하드웨어 간의 인터페이스를 제공하고, 시스템 리소스를 제어하여 효율적으로 관리할 뿐만 아니라 응용 프로그램이 올바르게 동작할 수 있도록 한다. 컴퓨터 하드웨어와 응용프로그램 사이에서 중재역할을 하는 것으로 실행할 프로그램에 필요한 자원을 할당하고 실행하여, 가장 핵심적인 소프트웨어로서의 역할을 수행한다. 좀 더 쉽게 설명하면 실행할 프로그램을 메모리에 적재하거나 삭제하며 지속적으로 메모리 자원을 관리하고 CPU나 기타 하드웨어에 접근하는 것이다.그리고 여기서 주목해야할 요점은 바로 운영체제 또한 프..

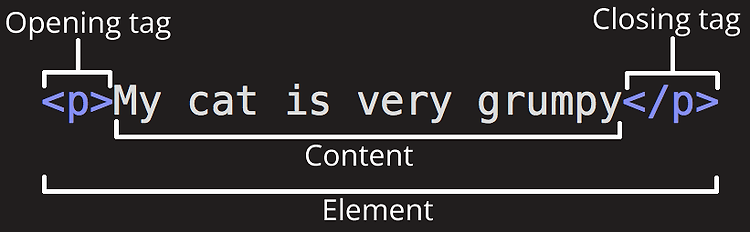
0️⃣ HTML과 XML이 왜 궁금한데? 본격적으로 안드로이드 공부에 앞서 간단히 강의를 들으며 XML로 UI를 그리니 '어라? 뭔가 HTML이랑 유사한 것 같은데?' 라는 생각이 들었다. MVVM 패턴처럼 UI코드와 로직코드가 나뉘어져 HTML 내부에 직접 인라인 CSS를 작성하는 듯한 느낌을 가장 많이 받았다. 물론 안드로이드를 배우다보면 이 생각의 옳고 그름을 알 수 있겠지만 XML과 HTML이 어떻게 다른지에 대해 궁금해진 계기는 이렇다.1️⃣ HTML이란?HTML은 Hypertext Markup Language 의 약자로 웹페이지가 어떻게 구조화되어 있는지 브라우저가 알 수 있도록 하는, 웹 브라우저를 위한 마크업 언어 이다. 이 HTML은 단순히 텍스트 파일에 불과하고 구조를 설계해주는 언어이..

⛔ 문제사항강의를 들으며 모든 코드를 따라친다 해도 에러가 발생하기 마련인데, 그래도 놓친 부분이 없이 Run을 누르자마자 이러한 에러가 발생하며 앱이 이유없이 꺼졌다. ✅ 해결방안앱이 꺼진 이유는 바로 TODO 를 삭제하지 않았기 때문이다. 주석으로 되어있는 TODO가 아니라서 그런 것 같다... 앞으로 잘 삭제하고 코드를 실행하자.❗출처참고 사이트 : https://wise-99.tistory.com/43 [코틀린] kotlin.NotImplementedError: An operation is not implemented: Not yet implemented코틀린으로 앱을 만들면서 발생한 오류다. 오류가 발생한 부분은 32번 라인이다. 파이어베이스에 연동해서 데이터를 가져오려고 onDataChang..

⛔ 문제사항이때까지 정말 많은 레포지토리를 생성하며 작업해봤는데 이렇게 터무니 없이 거절하는 경우는 처음 봤다. 이젠 레포 하나도 생성하지 못하는 건가 좌절할 뻔 했다...✅ 해결방안화면만 보면 막연하게 Repository creation failed. 라고만 나와서 당황했는데 침착하게 콘솔창을 열어 에러 메세지를 확인했더니 다음과 같았다.에러 코드는 422번으로 구글에 422번 에러를 검색하면 결과가 생각보다 많이 나온다. 대충 언더바 또는 하이픈의 문제라고 많이 지적되는데 이 문장부호가 스타일 시트와 충돌나는 것으로 예상된다. 레포지토리 명만 언더바에서 하이픈으로 바꾸면 될 줄 알았는데 의외로 레포명이 아닌 디스크립션 문제였다. 디스크립션에서도 하이픈을 사용했고 특히 나는 자동완성으로 텍스트를 입력했..
0️⃣ 메모리란? 메모리의 사전적 정의는 아래와 같다. 늘 사전적 정의는 이해하기 어렵지만 이렇게 간결한 설명 또한 없다.데이터나 명령을 비롯하여 컴퓨터 내부에서 계산 처리 한 결과를 기억하는 장치. 주기억 장치와 보조 기억 장치로 나눈다. 좀 더 쉽게 말하자면, "현재 실행되는 프로그램(이하 프로세스)의 명령어와 데이터를 저장하는 부품" 이라고 보면 된다. 즉, 프로그램이 실행되려면 반드시 메모리에 저장되어 있어야 한다. 이러한 메모리는 크게 두 가지 종류가 있는데 바로 ROM(Read Only Memory)과 RAM(Random Access Memory)이다. 일반적으로 우리가 부르는 메모리는 RAM이라고 이야기 하는 경우가 대다수긴 하지만 말이다. 본격적으로 RAM에 대해 알아보기 전에 ROM과 ..
❓ 약수의 개수와 덧셈두 정수 left와 right가 매개변수로 주어집니다. left부터 right까지의 모든 수들 중에서, 약수의 개수가 짝수인 수는 더하고, 약수의 개수가 홀수인 수는 뺀 수를 return 하도록 solution 함수를 완성해주세요. 💡 풀이class Solution { fun solution(left: Int, right: Int): Int { var answer: Int = 0 for (i: Int in left .. right) { var cnt: Int = 0 // 각 수 마다의 약수의 개수의 합 for(j: Int in 1 .. i) if(i % j == 0) cnt++ //약수의 개수 구한..