⛔ 문제사항 The include file 'package:flutter_lints/flutter.yaml' in ~~ 터미널창에서 자꾸 이런 에러가 나오며 analysis_options.yaml 파일이 노랗게 표시되는 것이 보기 싫어 해결방안을 검색해보니 lint 문제였다. ✅ 해결방안 $flutter pub add --dev flutter_lints 해결방법은 굉장히 단순한데, 그냥 flutter_lint를 다운로드 받아주면 된다. 혹은, pubspec.yaml 파일에서 dev_dependencies: flutter_lints: ^2.0.1 flutter_test: sdk: flutter 이렇게 dev_dependencies 에 flutter_lint 버전을 추가해주면 쉽게 해결 할 수 있다.

전체 글
디자인 전공자가 모바일 개발자 되기
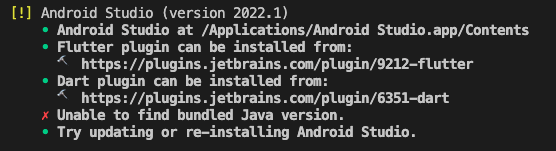
⛔ 문제사항 Android Studio 업데이트 이후 발생하는 문제로 추측되고 있다. 새로 설치하는 Flutter이거나 기존에 설치되어있는 Flutter 일 경우에도 flutter doctor -v 명령어를 실행하면 발생하는 에러다. Java 버전이 맞지 않는다고 나온다. 해당 에러는 jre 파일이 jbr 이란 이름으로 바뀌었기 때문에 발생하는 것으로, 파일 이름을 바꿔주기만 하면 된다. ✅ 해결방안 cd /Applications/Android\ Studio.app/Contents/jre ln -s ../jre jdk ln -s "/Library/Internet Plug-Ins/JavaAppletPlugin.plugin" jdk 루트 폴더에서 Android 폴더로 이동하는 명령어를 실행하여 jre 파일을..
어떤 화면에서는 App Bar는 필요하지만 뒤로가기 버튼은 필요하지 않을 수 있다.그럴 땐 간단하게 AppBar 위젯에서 automaticallyImplyLeading 옵션의 true/false 값을 통해 조절할 수 있다.Scaffold( appBar: AppBar( title: const Text('PMS', style: TextStyle(fontWeight: FontWeight.bold)), centerTitle: true, elevation: 0.0, automaticallyImplyLeading: false, // 여기 ),) // AppBar

간단하게 macOS(애플실리콘)에서 세팅하는 방법을 알아보자. 플러터는 비교적 세팅 방법이 쉬워서 간단하게 할 수 있다. 0️⃣ 플러터 SDK 설치 https://docs.flutter.dev/get-started/install/macos macOS install How to install on macOS. docs.flutter.dev 상단의 링크로 접속한 뒤, 운영체재에 맞는 파일을 다운로드 받아 압축해제 한다. 1️⃣ 환경변수 등록하기 export PATH="$PATH:경로/bin" 이후 터미널 창에서 하단 경로를 입력해서 flutter 커맨드가 작동할 수 있도록 한다. 경로는 압축을 해제한 flutter 폴더가 있는 경로를 입력하면 된다. (폴더 자체를 터미널창으로 드래그) 이 작업을 하지 않으면..

Flutter의 context란 도대체 무엇일까? context의 개념을 이해하기 위해선 먼저 Widget Tree에 대해 알아야한다. 1️⃣ Widget Tree Widget은 Flutter의 모든 것이라고 해도 과언이 아닐 정도로 위젯으로 시작해서 위젯으로 끝이 난다. Web과 비교하면 Web은 DOM 트리를 생성하고 관리하듯, 플러터는 Widget 트리를 생성하여 관리한다. UI를 구성하는 모든 요소를 Widget이라고 하며, 이 Widget은 Element를 구성하고 다시 Element가 Render Object를 구성한다. 위 그림과 같이 Widget, Element, Render Object가 하나씩 짝을 이뤄 대응하고 각각의 트리 구조를 형성하고 있다. Widget이 Element를 구성하면..

기존에 React Native(이하 RN)을 사용하던 나는 Flutter로 작업을 시작한지 어연 1년이 되어간다. Flutter를 선택하게 된 계기는 이직을 하게 되면서 운이 좋게도 회사 측에서 RN과 Flutter 중에 선택할 수 있는 기회를 주었고, 당시 Flutter는 새롭게 뜨는 언어로 주목받고 있었으며 RN을 이용해서 작업하며 많은 한계점을 느꼈기 때문이다. 이제부터 RN과 Flutter를 둘 다 사용해보며 느꼈던 장단점을 각각 서술해보겠다. 1. React Native RN은 React를 이용해서 모바일 개발을 할 수 있는 프레임워크로 Facebook에서 개발했다. 크로스플랫폼인만큼 iOS와 Android을 모두 개발 할 수 있는 언어로 플러터와 함께 떠오르는 선두주자 중 하나이다. ⭕ 장점 ..