⛔ 문제사항
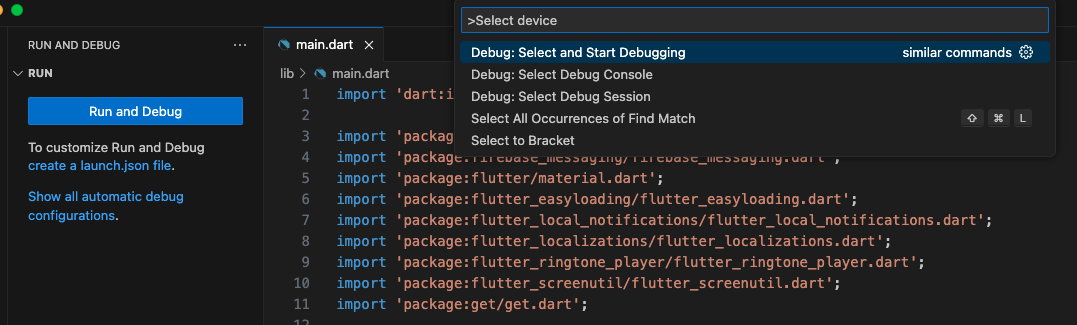
컴퓨터 고장으로 Mac intel칩에서 Mac M2로 바꾸면서 세팅을 새로 해주게 되었다. Flutter의 모든 세팅을 마치고 VSCode도 새로 깔아 실행하려고 보니 웬걸, 기존 방식대로 실행을 할 수가 없다.

✅ 해결방안
1. launch.json 파일 생성

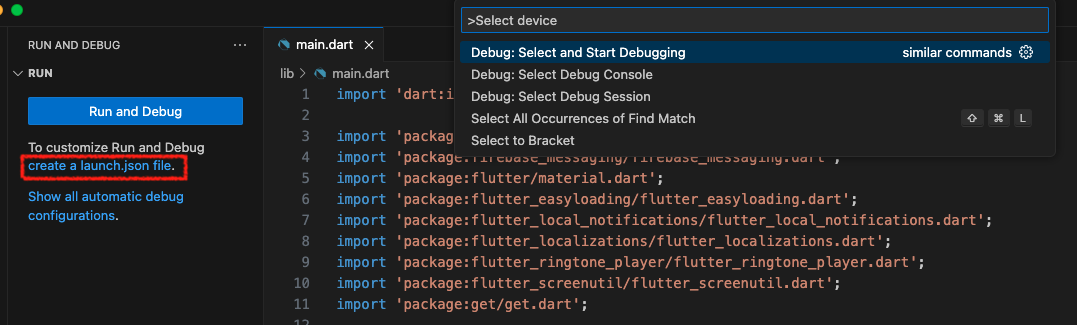
VSCode 자체에서 잘 알려주고 있는데, 빨간색으로 표시된 create a launch.json file을 클릭하면 알아서 launch.json 파일을 만들어준다.

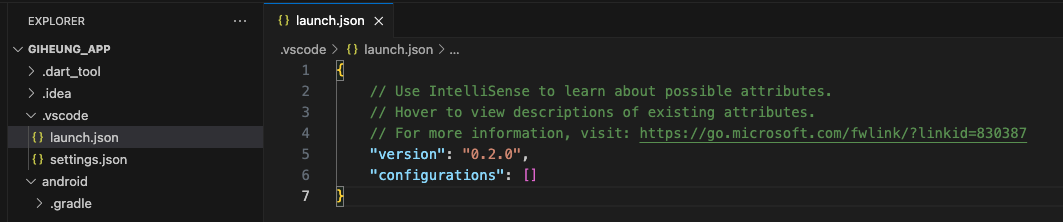
또는 .vscode 폴더 내에 직접 launch.json 파일을 만들어주어도 된다. 나는 위 1번 방법으로 생성했고 아래와 같이 기본적으로 내용이 기재되어있다.

2. configurations에 값 넣기
{
"name": "Current Device",
"request": "launch",
"type": "dart"
},
{
"name": "Current Device (profile mode)",
"request": "launch",
"type": "dart",
"flutterMode": "profile"
},
{
"name": "Current Device (release mode)",
"request": "launch",
"type": "dart",
"flutterMode": "release"
},
{
"name": "Android 9 (API 28) (Pixel 2)",
"request": "launch",
"type": "dart",
"args" : ["-d", "emulator-5554"]
},
{
"name": "Android 12 (API 31) (Pixel 4)",
"request": "launch",
"type": "dart",
"args" : ["-d", "emulator-5556"]
},
{
"name": "Windows",
"request": "launch",
"type": "dart",
"args" : ["-d", "windows"]
},
{
"name": "Web",
"request": "launch",
"type": "dart",
"args" : ["-d", "chrome"]
},
{
"name": "Android Device",
"request": "launch",
"type": "dart",
"deviceId": "android"
},
{
"name": "iPhone Device",
"request": "launch",
"type": "dart",
"deviceId": "iphone"
}
